작년에 이미 private 리포지토리를 사용해본적이 있었는데
올해 다시 만들어보려고 했더니 기억상실돼서 다시 찾아본 결과를 기록해본다
방법은 간단한데 역시나 어디있는지 찾는게 문제임
빠르게 스샷으로 참고해보자
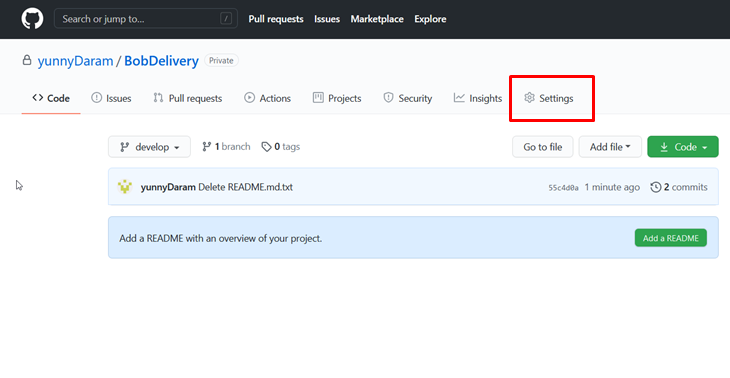
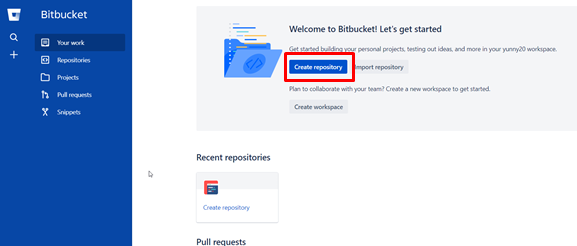
먼저 팀프로젝트를 함께할 리포지토리를 만듦

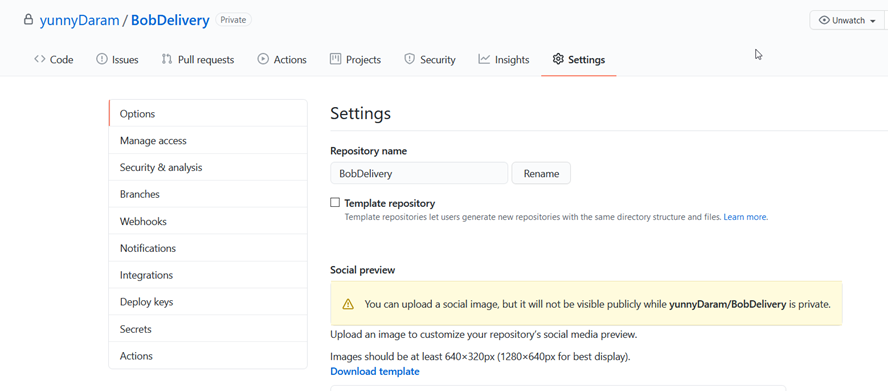
맨 오른쪽에 있는 세팅을 클릭하여 repository에 대한 설정에 들어간다

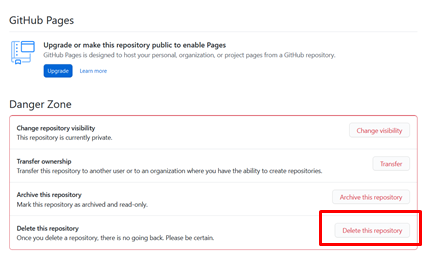
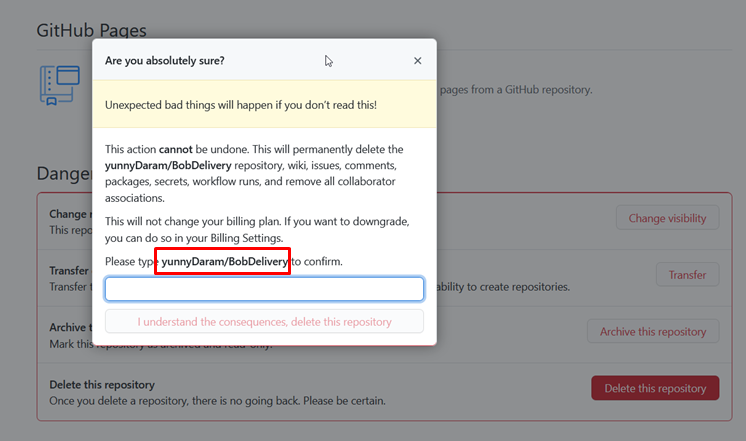
Manage Access를 클릭하여 이 리포지토리에 접근이 가능한 계정을 관리해준다

스크롤을 맨 아래로 내린 다음
Invite a collaborator를 클릭 후 사용자 계정을 입력하여 초대를 해주면 된다

초대를 보내고 나면 이메일로 연락이 가는데 초대받은 사람이 수락하면 끝

나는 초대를 보낸 입장이라 awaiting response라는 상태를 확인할수있다
이렇게 리포지토리 소유자를 제외한 최대 3명까지 비공개 리포지토리를 이용할 수 있다고한다
스택오버플로우와 깃허브 공식 문서의 답변을 바탕으로 재구성해봄
Can I share my private GitHub repository by link?
I have a Java application in a private repository on GitHub and I would like to share it with someone who doesn't have an account. I didn't find any option on the site for this. Is there a way to do
stackoverflow.com
Inviting collaborators to a personal repository - GitHub Docs
Repositories owned by an organization can grant more granular access. For more information, see "Access permissions on GitHub." Pending invitations will expire after 7 days, restoring any unclaimed licenses. Note: GitHub limits the number of people who can
docs.github.com