반응형
일반적으로 올리는 UWP 소스는 C#, XAML 을 기준으로 합니다.
잘못된 부분이 있거나 궁금하신게 있으면 댓글 달아주세요
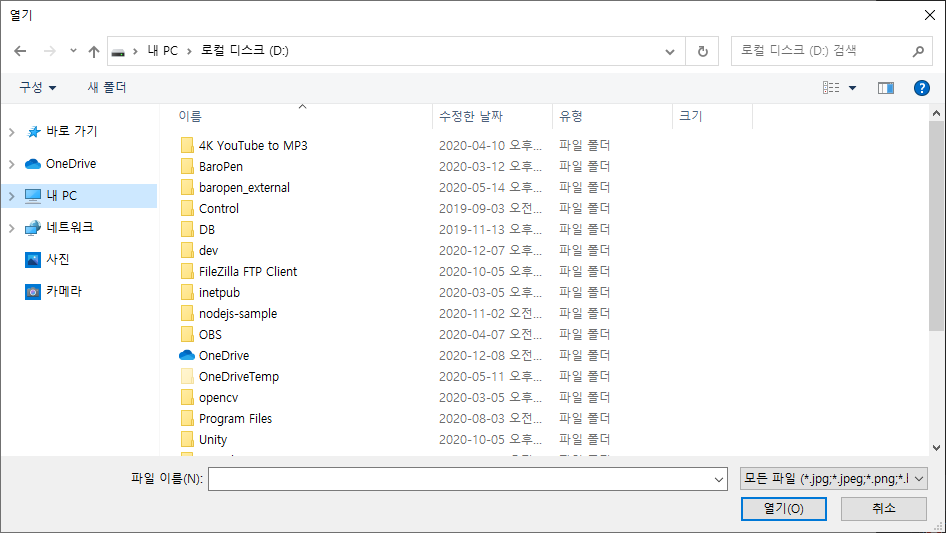
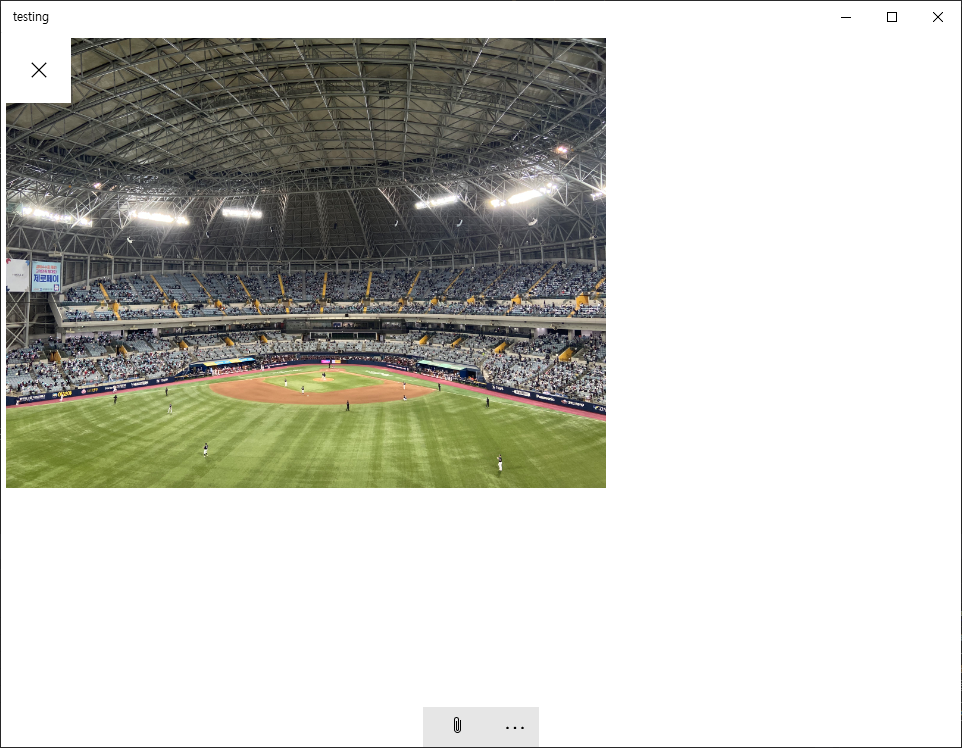
UWP에서 이미지 불러오는걸 구현한 예제
이미지를 불러올 때는 기존과 다르게 버튼만으로 구현하게 아니라 플라이 아웃 메뉴라고
클릭 시 버튼들이 주르륵 목록화 되어 나오는걸로 구현해봄
조금 귀찮고 이거보다도 더 멋지게 할수있지만 그냥 간단하게 클릭했을 때 늘어나는 메뉴를 해보고싶어서 추가함
이미지 위에 불러온 이미지를 닫는 버튼이 있고 이 버튼 위에 마우스 호버링이 이루어지면 버튼의 색상을 투명화되게끔 추가함
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives; //FlyoutBase
using Windows.UI.Xaml.Input; //UI 이동
using Windows.UI.Xaml.Media;
// 빈 페이지 항목 템플릿에 대한 설명은 https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x412에 나와 있습니다.
namespace testing
{
/// <summary>
/// 자체적으로 사용하거나 프레임 내에서 탐색할 수 있는 빈 페이지입니다.
/// </summary>
public sealed partial class MainPage : Page
{
int Img_open_switch = 0;
//앱바 메뉴
int Bar_menu_switch = 0;
public MainPage()
{
this.InitializeComponent();
}
private void Media_menu_Click(object sender, RoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
//이미지 불러오기
private async void IMG_open_Click(object sender, RoutedEventArgs e)
{
if (Img_open_switch == 0)
{
var picker = new Windows.Storage.Pickers.FileOpenPicker
{
ViewMode = Windows.Storage.Pickers.PickerViewMode.Thumbnail,
SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.PicturesLibrary
};
picker.FileTypeFilter.Add(".jpg");
picker.FileTypeFilter.Add(".jpeg");
picker.FileTypeFilter.Add(".png");
picker.FileTypeFilter.Add(".bmp");
picker.FileTypeFilter.Add(".gif");
Windows.Storage.StorageFile file = await picker.PickSingleFileAsync();
if (file != null)
{
if (!IMG_G.IsOpen) { IMG_G.IsOpen = true; }
// Application now has read/write access to the picked file
using (Windows.Storage.Streams.IRandomAccessStream fileStream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read))
{
// Set the image source to the selected bitmap
Windows.UI.Xaml.Media.Imaging.BitmapImage bitmapImage = new Windows.UI.Xaml.Media.Imaging.BitmapImage
{
DecodePixelWidth = 600 //리소스를 줄이기 위한 픽셀고정(최대 720)
};
await bitmapImage.SetSourceAsync(fileStream);
img.Source = bitmapImage;
IMG_C.Visibility = Visibility.Visible;
}
}
else
{
}
Img_open_switch = 1;
}
//이미지 닫는 부분 추가
else
{
img.Source = null;
IMG_C.Visibility = Visibility.Collapsed;
if (IMG_G.IsOpen) { IMG_G.IsOpen = false; }
Img_open_switch = 0;
}
}
//이미지 닫기
async private void IMG_C_Click(object sender, RoutedEventArgs e)
{
img.Source = null;
IMG_C.Visibility = Visibility.Collapsed;
Img_open_switch = 0;
if (IMG_G.IsOpen) { IMG_G.IsOpen = false; }
}
}
}
Xaml 코드
<Page
x:Class="testing.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:testing"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<DataTemplate x:Key="ImageTemplate">
<Grid>
<Image Source="{Binding}" />
</Grid>
</DataTemplate>
<!--메뉴 이미지 flyout-->
<MenuFlyout x:Key="media_flyout">
<MenuFlyoutItem Text="이미지" Click="IMG_open_Click" />
</MenuFlyout>
</Page.Resources>
<Grid>
<StackPanel Orientation="Horizontal" Canvas.ZIndex="100" VerticalAlignment="Bottom" HorizontalAlignment="Center" >
<CommandBar x:Name="Menu_bar" VerticalAlignment="Bottom" HorizontalAlignment="Center" Canvas.ZIndex="100">
<AppBarButton FlyoutBase.AttachedFlyout="{StaticResource media_flyout}" Click="Media_menu_Click" ToolTipService.ToolTip="미디어 오픈" Icon="Attach" />
</CommandBar>
</StackPanel>
<!--이미지 닫기-->
<Popup x:Name="IMG_G" ManipulationMode="All" Canvas.ZIndex="5" Width="auto" Height="auto" >
<Grid x:Name="Img_save" ManipulationDelta="Img_ManipulationDelta">
<Image Canvas.ZIndex="6" VerticalAlignment="Top" HorizontalAlignment="Left" x:Name="img" ManipulationMode="All" Stretch="UniformToFill" Height="auto" Width="auto" >
<Image.RenderTransform>
<ScaleTransform x:Name="ScaleTransform" ScaleX="1.0" ScaleY="1.0"/>
</Image.RenderTransform>
</Image>
<StackPanel Canvas.ZIndex="7" VerticalAlignment="Top" HorizontalAlignment="Left" Orientation="Horizontal">
<Button x:Name="IMG_C" Canvas.ZIndex="8" Background="White" VerticalAlignment="Top" HorizontalAlignment="Left" Click="IMG_C_Click" Width="65" Height="65" >
<SymbolIcon Symbol="Cancel"/>
</Button>
</StackPanel>
</Grid>
</Popup>
</Grid>
</Page>
예시 사진




반응형
'UWP' 카테고리의 다른 글
| [UWP] 웹 카메라 화면 불러오기 및 UI 이동, 크기조절 하기 (0) | 2020.12.18 |
|---|---|
| [UWP] 유니버셜 Windows 플랫폼 프로젝트 시작하기 (0) | 2020.12.09 |
| [UWP] 응용프로그램에서 웹 페이지 사용하기 (0) | 2020.11.30 |
| [UWP] 로컬에서 불러온 동영상 이동, 크기 조절하기 (0) | 2020.11.17 |
| [UWP] 미디어 플레이어 사용해서 로컬 동영상 파일 불러오기 (0) | 2020.11.16 |