반응형
일반적으로 올리는 UWP 소스는 C#, XAML 을 기준으로 합니다.
잘못된 부분이 있거나 궁금하신게 있으면 댓글 달아주세요
MediaPlayerElement 클래스 사용한 동영상 파일 (음성 파일 포함) 불러오기 예제 코드에 이거저거 덧붙여봄
기본적인 기능으로는 내 PC에 있는 동영상 파일을 불러올 수 있습니다
예제 코드에 추가한 내용으로는 트랙바 추가, 동영상 오픈 시 자동 재생, 동영상 닫기 버튼입니다
MainPage.xaml.cs
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
namespace testing
{
/// <summary>
/// 자체적으로 사용하거나 프레임 내에서 탐색할 수 있는 빈 페이지입니다.
/// </summary>
public sealed partial class MainPage : Page
{
//동영상 on,off 변수
int Mov_open_switch = 0;
public MainPage()
{
this.InitializeComponent();
}
private async void Media_open_Click(object sender, RoutedEventArgs e)
{
if (Mov_open_switch == 0)
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
openPicker.FileTypeFilter.Add(".avi");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayer is M_right MediaElement defined in XAML
if (file != null)
{
if (!MediaPlayerPopup.IsOpen) { MediaPlayerPopup.IsOpen = true; }
var stream = await file.OpenAsync(Windows.Storage.FileAccessMode.Read);
MOV.SetSource(stream, file.ContentType);
MOV.AreTransportControlsEnabled = true;
MOV.TransportControls.IsZoomButtonVisible = true;
MOV.TransportControls.IsZoomEnabled = true;
MOV_C.Visibility = Visibility.Visible;
Mov_open_switch = 1;
MOV.Play();
}
else
{
//파일 불러오기 실패한 경우
this.textBlock.Text = "Operation cancelled.";
Mov_open_switch = 0;
return;
}
}
//동영상 닫기 - 동영상 불러오기 한번 더 클릭 시 닫기
else
{
Mov_open_switch = 0;
if (MediaPlayerPopup.IsOpen) { MediaPlayerPopup.IsOpen = false; }
}
}
// 동영상 닫기
private void MOV_C_Click(object sender, RoutedEventArgs e)
{
if (MediaPlayerPopup.IsOpen) { MediaPlayerPopup.IsOpen = false; }
Mov_open_switch = 0;
}
}
}
MainPage.xaml
<Page
x:Class="testing.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:testing"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Button x:Name="openMedia" Click="Media_open_Click">동영상 불러오기</Button>
<TextBlock Width="1" Height="1" VerticalAlignment="Top" HorizontalAlignment="Right" x:Name="textBlock" ></TextBlock>
<!--동영상-->
<Popup x:Name="MediaPlayerPopup" VerticalAlignment="Top" HorizontalAlignment="Left" Canvas.ZIndex="5" Width="720" Height="405">
<Grid >
<MediaElement x:Name="MOV" AreTransportControlsEnabled="True" Height="405" Width="720" >
</MediaElement>
<!--동영상 닫기-->
<Button x:Name="MOV_C" Background="White" Click="MOV_C_Click" VerticalAlignment="Top" HorizontalAlignment="Left" >
<SymbolIcon Symbol="Cancel"/>
</Button>
</Grid>
</Popup>
</Grid>
</Page>
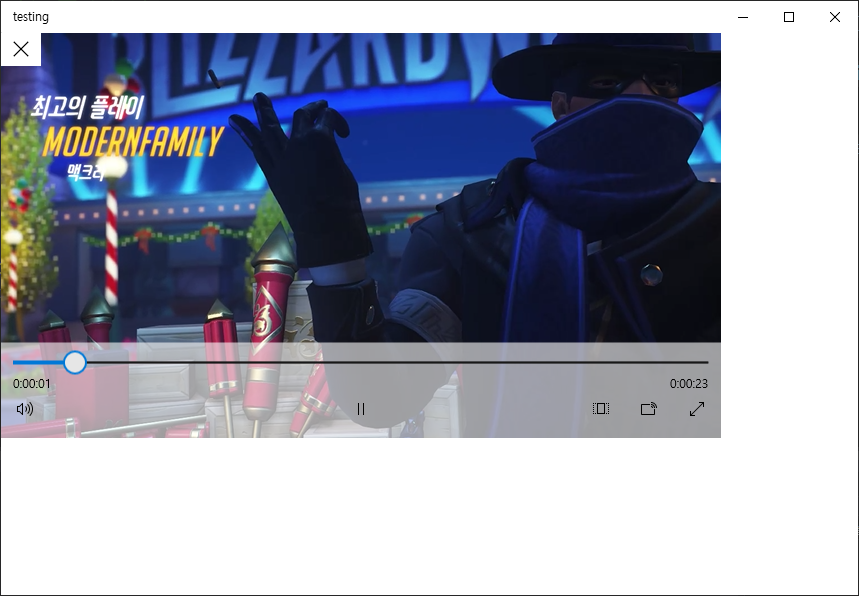
실행 화면


참고 사이트
MediaPlayerElement Class (Windows.UI.Xaml.Controls) - Windows UWP applications
Represents an object that uses a MediaPlayer to render audio and video to the display.
docs.microsoft.com
반응형
'UWP' 카테고리의 다른 글
| [UWP] 웹 카메라 화면 불러오기 및 UI 이동, 크기조절 하기 (0) | 2020.12.18 |
|---|---|
| [UWP] 유니버셜 Windows 플랫폼 프로젝트 시작하기 (0) | 2020.12.09 |
| [UWP] 내 PC에서 로컬 이미지 가져오는법 (0) | 2020.12.08 |
| [UWP] 응용프로그램에서 웹 페이지 사용하기 (0) | 2020.11.30 |
| [UWP] 로컬에서 불러온 동영상 이동, 크기 조절하기 (0) | 2020.11.17 |