
카카오맵 API를 사용해서 웹이나 어플리케이션에 지도 서비스를 이용할 때 첫단계 과정을 기록해봄
카카오맵 API를 사용할 도메인 등을 추가해주어 지도 API에서 접근이 가능한 키 발급을 받으면 된다
그럼 안드로이드나 iOS, 웹에서 카카오맵을 사용할수있다
여기서 등록하면 된다
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

내 애플리케이션을 클릭한다

그럼 기존 등록이 된 경우, 등록된 리스트가 보이며
신규 유저의 경우 리스트에 아무런 앱이 없이 그냥 애플리케이션 추가만 보일듯
어쨌든 등록이 필요하니 애플리케이션 추가 ㄱㄱ


이미지 등록은 필수가 아닌것같지만
나는 기존 만들어둔 이미지가 있어서 그걸로 사용했음

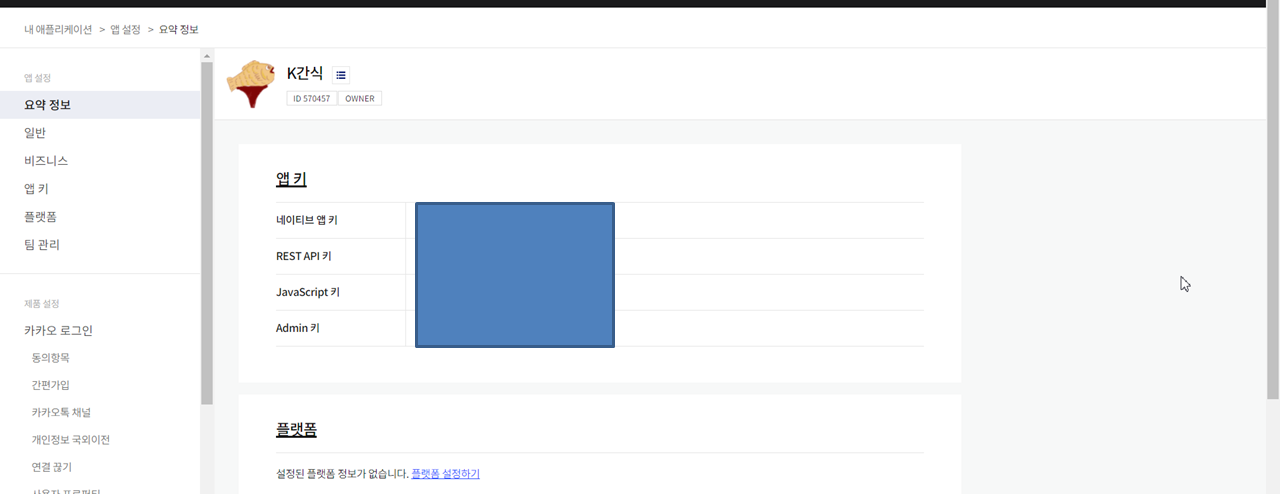
저장을 하면, 요약정보탭으로 바로 이동하게 되는데
이때 네이티브 앱 키, REST API 키, JavaScript 키, Admin 키가 자동으로 부여된다
웹에서 지도를 사용할경우 자바스크립트 키 가 필요하니 어디서 얻어야하는지 잘 알아두자

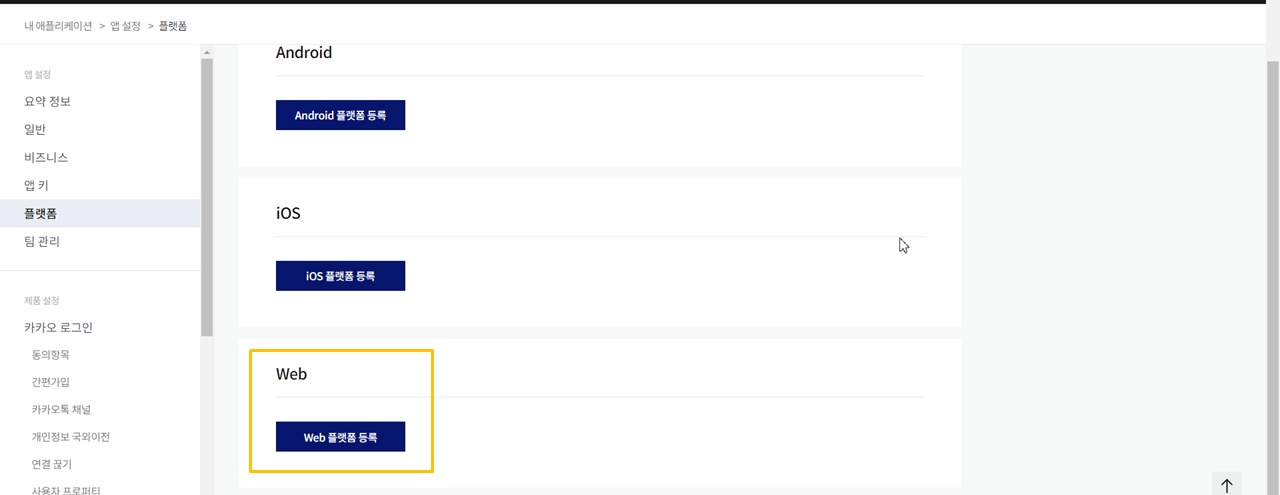
왼쪽의 메뉴에서 플랫폼으로 이동하여 개발환경에 맞는 환경을 세팅해준다
나는 웹사이트에서 카카오지도를 사용할 것이므로 Web 플랫폼 등록을 하였다
안드로이드, iOS 어플에 지도를 적용하려면 각각 Android, iOS 플랫폼 등록으로 진행하면 되겠다



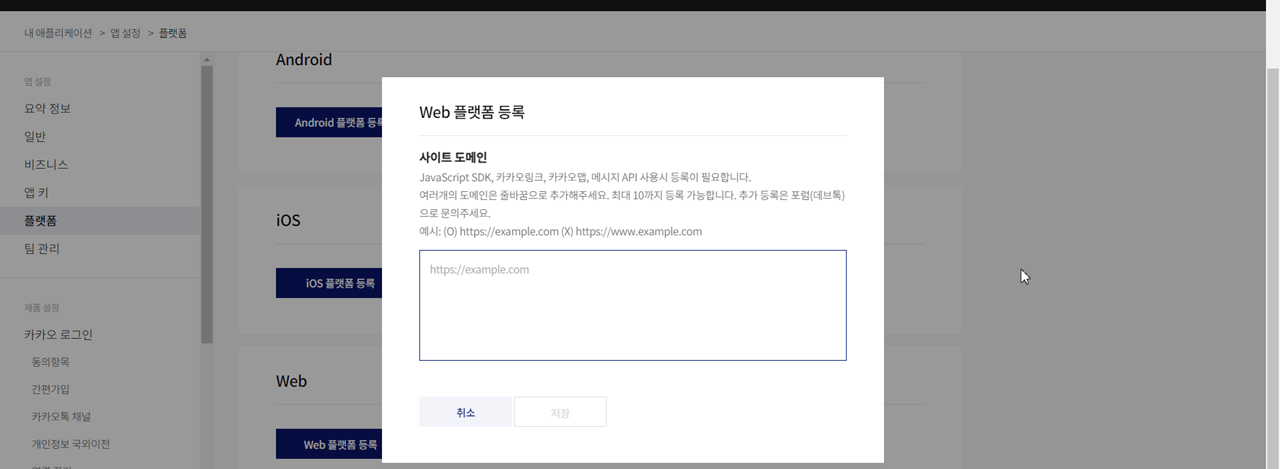
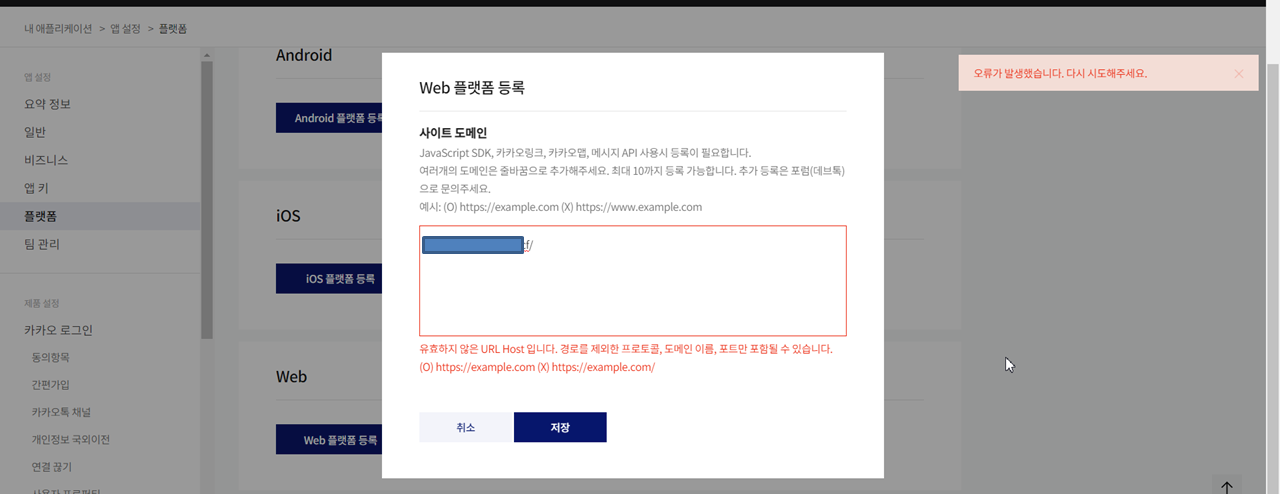
그러면 이렇게 사이트 도메인 입력창이 뜬다
도메인이 없는 경우, ip 주소만 입력해도 되고
도메인을 구입한 경우 도메인 주소를 입력하면 된다
i.e.) 네이버의 경우, www.naver.com을 입력해주면 된다
+만약 localhost에서 테스트를 진행할 경우, localhost에 대한 등록이 따로 필요하다
처음에 서버에 업로드 안하고 그냥 로컬에서 테스트를 해봤는데 지도가 뜨지않아서 당황했지만
localhost에 대한 추가를 해주었더니 오류가 해결되었다
주의하자
도메인 등록을 마치면

성공적으로 마쳤다는 기쁜 팝업창이 뜬다