반응형

'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
처음 이런 문구를 맞닥뜨리면 당황스러울 수 있는 표현인데
한번 처리를 하고나면 편-안 해지는 문장이다
대충 npm을 맞게 설치 했다면, npm이 설치된 폴더가 아닌 다른 위치에서도 사용할 수 있도록해주는 걸
환경 변수 설정이라고 하는데
이러한 환경변수 설정을 따로 해주어야
cmd에서 node나 npm 명령어를 아무데서나 호출하여 사용할 수 있다
환경변수 설정하는법은 아래 스샷 참고

window 키 누른 다음, 환경 변수 검색
시스템 환경 변수 편집 ㄱㄱ

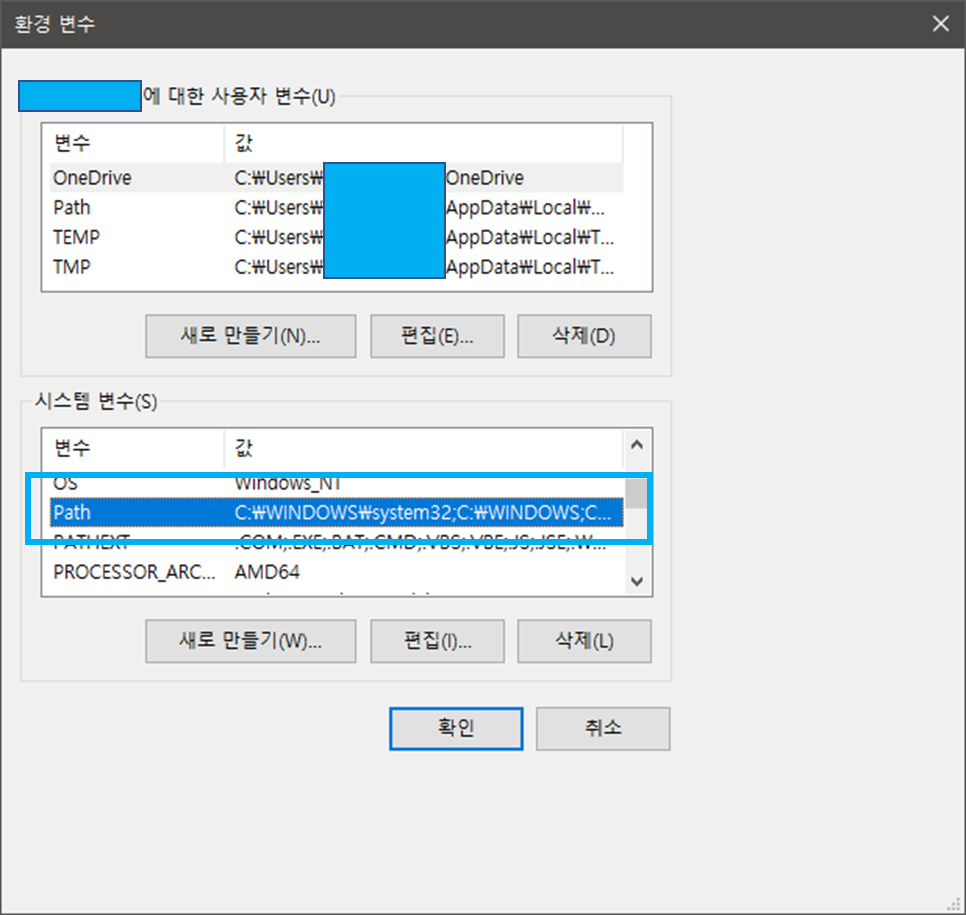
고급 탭 아래의 환경 변수 클릭


아래쪽의 시스템 변수에서 변수명이 Path인 곳을 찾아 더블클릭 또는 편집 ㄱㄱ

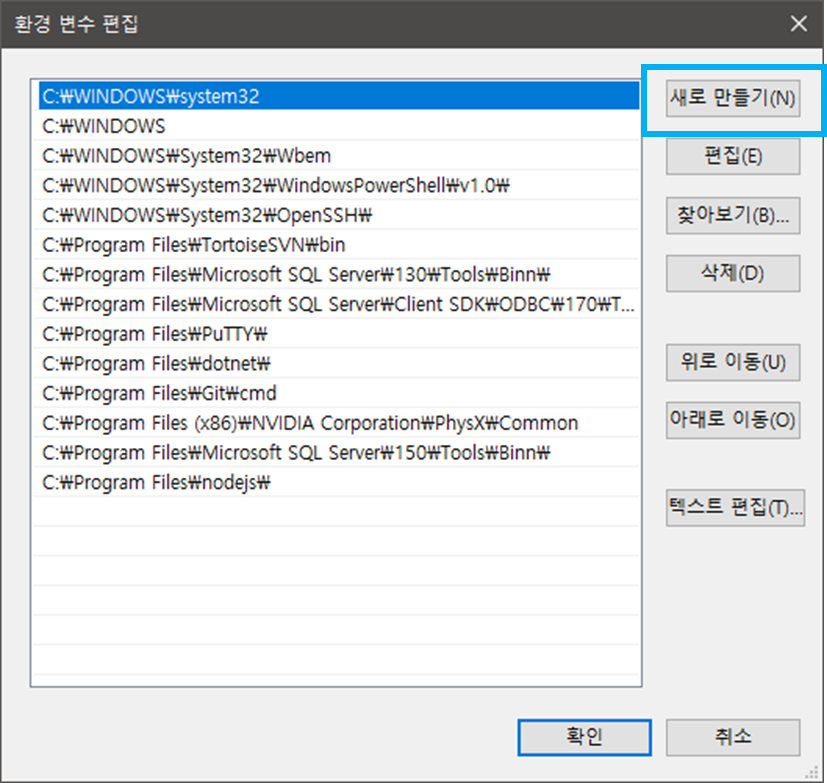
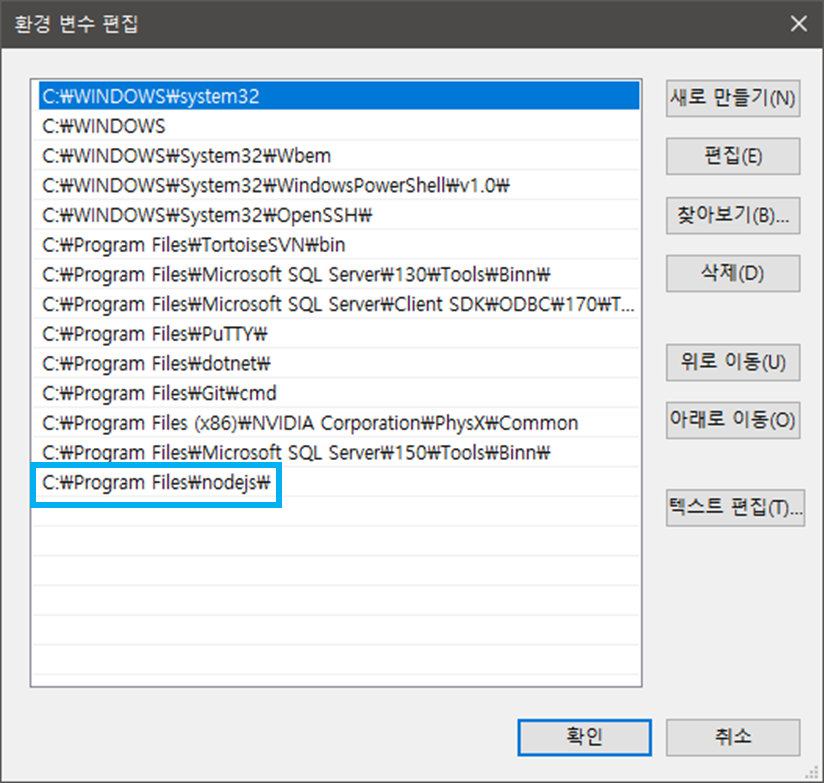
우측 상단의 새로만들기 또는 빈칸을 더블클릭하여 아래의 폴더 위치를 복붙하자
윈도우 기준 노드 설치 위치
C:/Program%20Files/nodejs/

확인 - 확인을 눌러 세팅을 완료하면
node 설치 폴더가 아닌 다른 모든 위치에서 node 사용이 가능해진다
참고 :
https://stackoverflow.com/questions/27864040/fixing-npm-path-in-windows-8-and-10
Fixing npm path in Windows 8 and 10
Have done a lot of googling, tried reinstalling node.js using the official installer, but my npm pathing still doesn't work. This doesn't work npm install foo I get an error message saying missing
stackoverflow.com
반응형
'웹 > javascript : 활용' 카테고리의 다른 글
| [javascript] 카카오맵 지도 API 사용하는법 (2. 웹에 지도 띄우기) (0) | 2022.01.30 |
|---|---|
| [javascript] 카카오맵 지도 API 사용하는법 (1.키 발급) (0) | 2021.11.05 |
| [javascript] string 문자열 자르기 및 주소 url 인코딩 하는법 (0) | 2021.11.03 |
| [javascript] multer.js로 서버에 이미지 업로드하기 (feat. Formdata) (0) | 2021.10.24 |
| [javascript] 카카오 맵 API 이용 시, parser-blocking 경고 (0) | 2021.09.19 |
| [javascript] Uncaught DOMException: Failed to read the 'sessionStorage' property from 'Window': Access is denied for this document. (0) | 2021.09.06 |