[javascript] 카카오맵 지도 API 사용하는법 (1.키 발급)
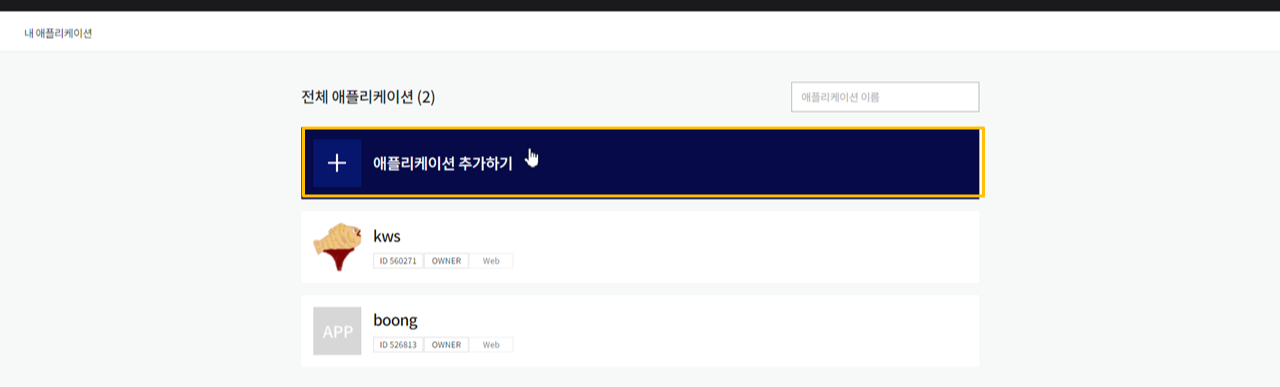
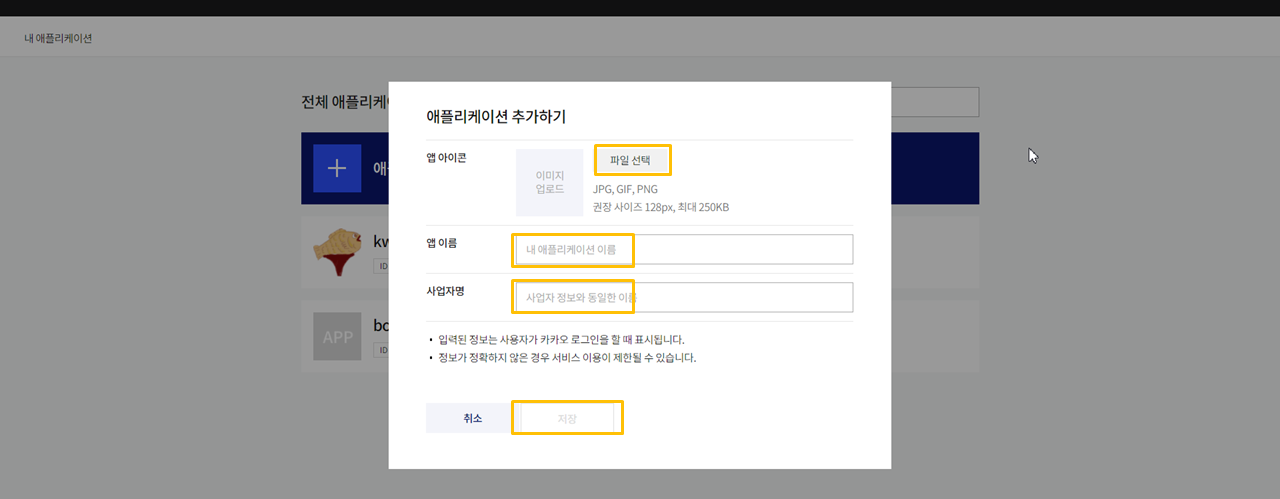
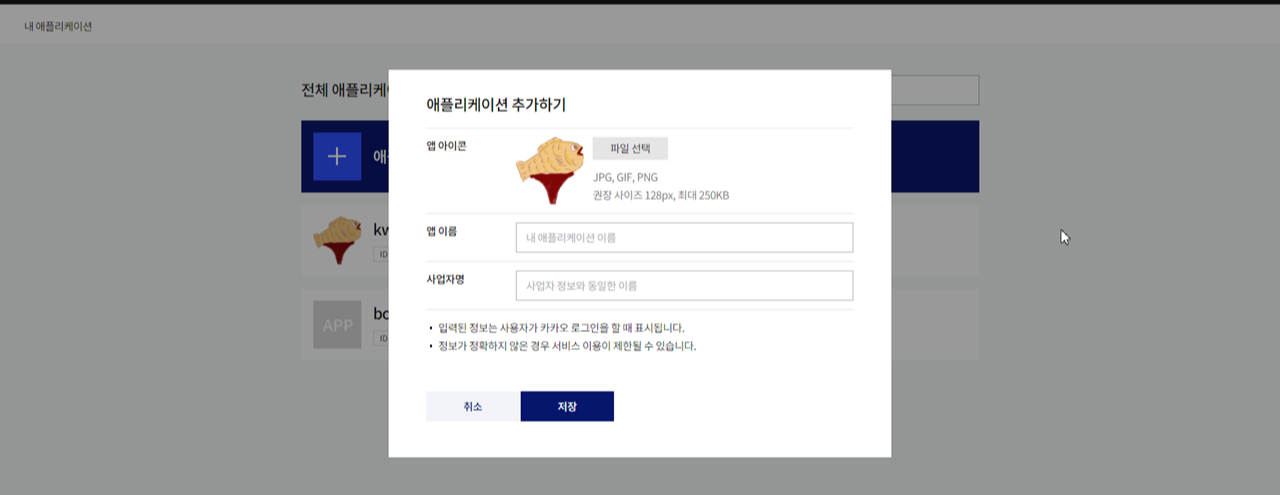
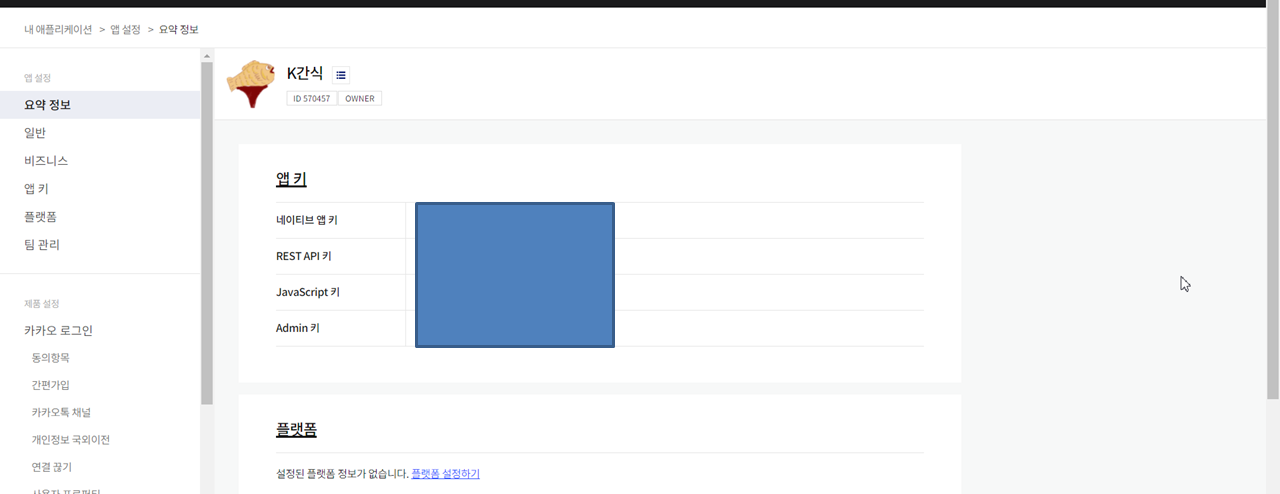
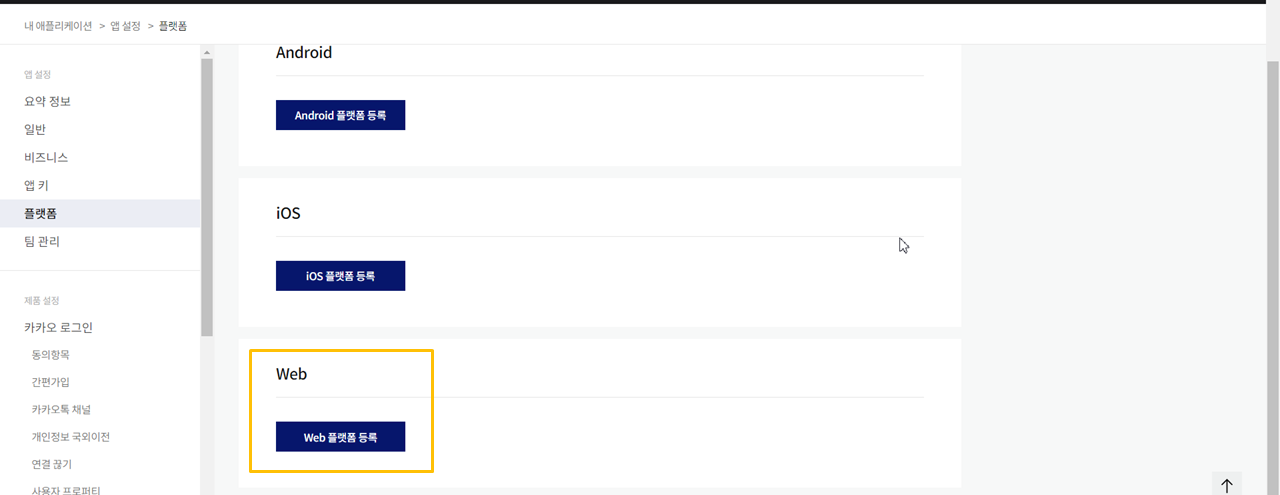
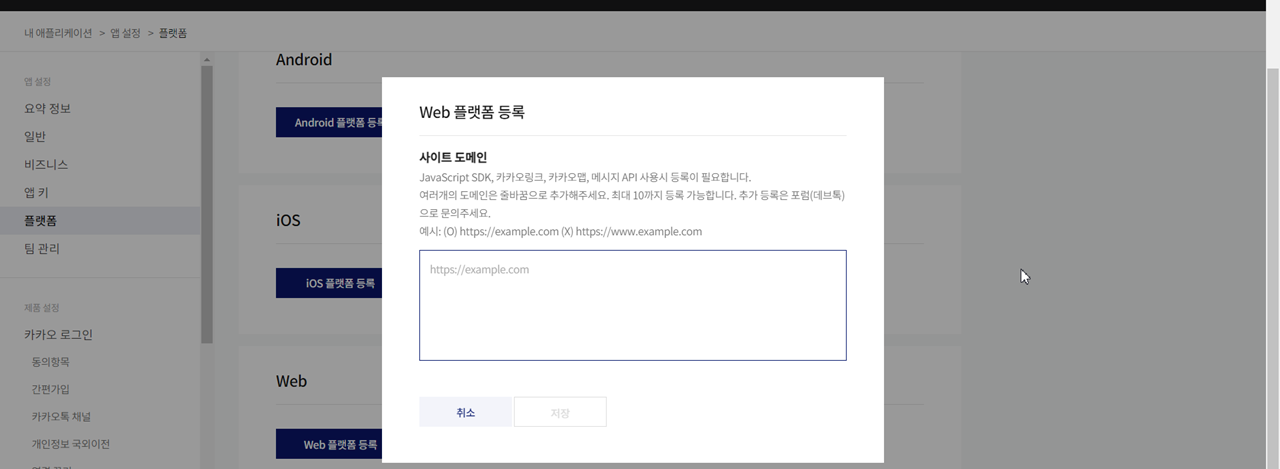
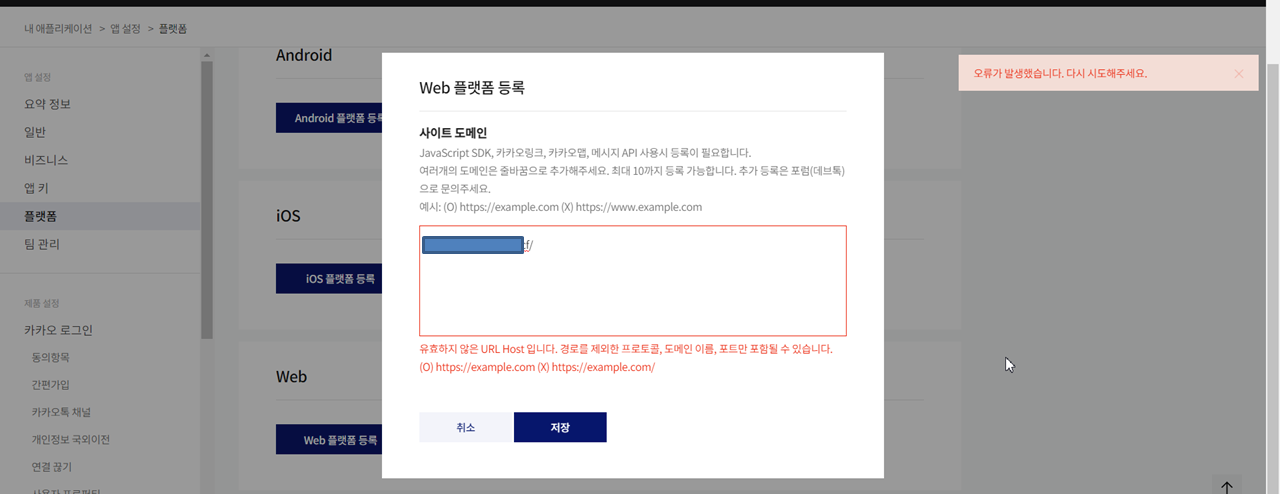
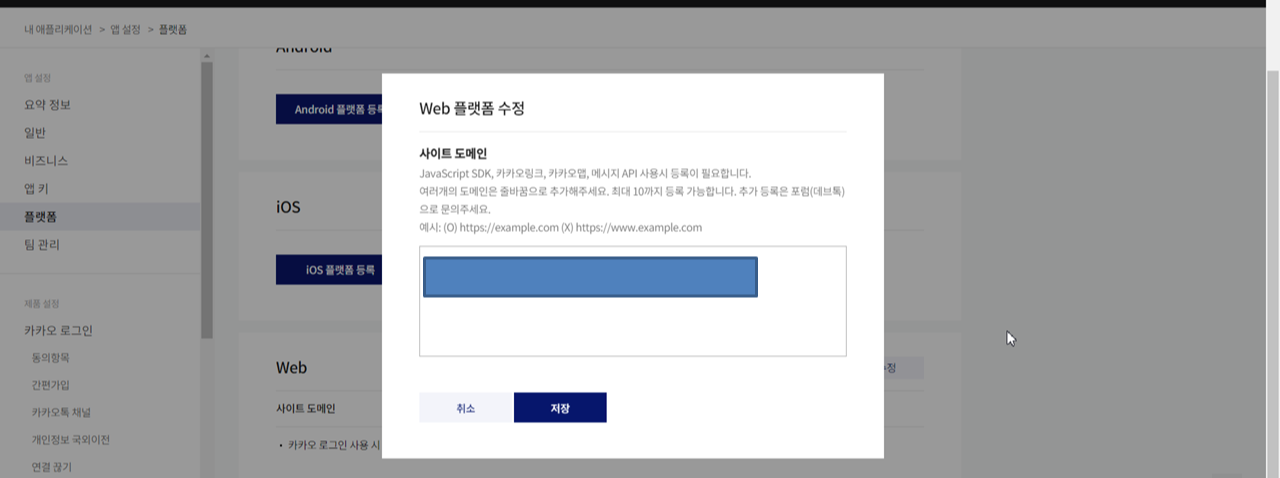
카카오맵 API를 사용해서 웹이나 어플리케이션에 지도 서비스를 이용할 때 첫단계 과정을 기록해봄 카카오맵 API를 사용할 도메인 등을 추가해주어 지도 API에서 접근이 가능한 키 발급을 받으면
studyingpingu.tistory.com
기존에 작성해본 카카오맵 API 지도 사용법 다음과정 작성해봄
작성해야지 해야지하다가 거의 한 분기가 지나고 다음 글을 쓰는내가 레전드
일단 API 키를 발급 후 도메인 등록까지 마쳤으면 지도를 띄우는 과정 중 절반은 해낸거나 마찬가지임
그게 없으면 아예 지도를 띄울수없응게
다음과정은
html에 발급받은 API key를 넣고 카카오맵 api를 호출하는 자바스크립트를 호출해준다
html div에 지도 map을 추가해준 다음, 자바스크립트 코드에 map 객체를 생성해주면 끝
*API 키는 카카오에 등록한 사용자가 맞다는 일종의 인증 방법
대충 글로 적어본 과정은 위와같으며 아래는 코드에 적용한 방법
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
<title>페이지 타이틀。</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
<div id="map" style="width:700px;height:500px;"></div>
<script src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.ajax-cross-origin.min.js"></script>
<!-- 기본 지도 app key -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=APP API KEY=발급받은 키 입력&libraries=services"></script>
<!-- 기본 지도 기능에서 클러스터 추가 사용 -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=APP API KEY&libraries=services,clusterer,drawing"></script>
<script type="text/javascript" src="index.js"></script>
</body>
</html>위처럼 html 파일을 작성하면 width 너비가 700, height 높이가 500인 지도를 웹페이지에 표출할수있다
(아래 자바스크립트 코드도 작성해야됨)
지도를 사용자 디바이스 너비에맞게 css를 조절하는게 좀 까다로웠는데
일단 지도 띄우는것만 시도해보는 것이므로 그냥 고정값을 줘봤다
+아래에 변형해본 css를 추가해보았으니 참고해서 응용해보자
기본 지도 app key 부분은 카카오맵 지도 api에서 제공하는 기본적인 기능을 사용할 때 호출하는 방식이고
아래의 기본지도 기능에서 클러스터를 추가했다는 부분은 지도 api에서 제공하는 기능들 중
좀더 심화된 기능을 사용할 때 사용한다
따라서 기본적인 지도의 경도 위도, 주소등의 정보만 이용할 때는 서비스만 사용해도 되고,
지도 데이터를 시각화하거나 지도 위에 뭔가 그려내고자 할 때는 아래의 ,clusterer,drawing 를 추가해주면 된다
javascript
//지도 생성에 사용
var map;
var mapContainer;
window.onload = function() {
mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.566826, 126.9786567), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
map = new kakao.maps.Map(mapContainer, mapOption);
}페이지가 로드될 때 지도 객체를 새로 생성하게 함
페이지가 로드되고, 생성된 지도에 클릭 이벤트, 지도 위 마커 생성 등 지도의 기능을 계속 사용하기 위해
전역으로 map, mapcontainer를 선언하여 사용했다
mapOption 객체
center는 경도 위도 좌표를 주고 지도를 생성할 때 디폴트로 열리는 위치를 선언함
level 지도의 확대, 축소된 정도 (1~14까지 가능, 1이 최대 확대된 정도)
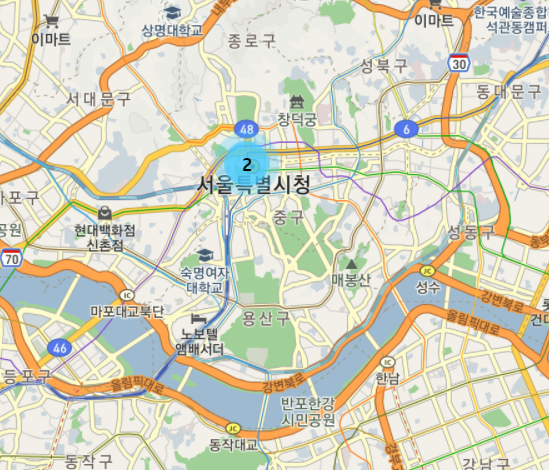
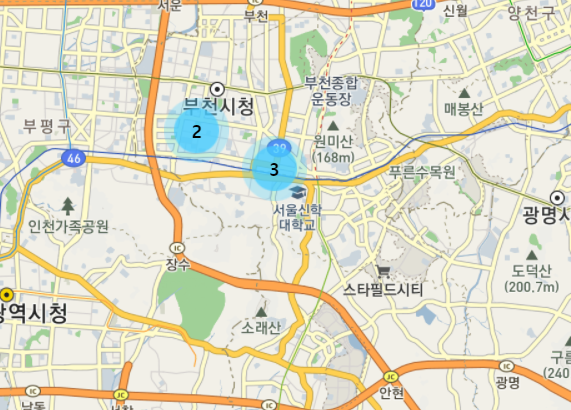
지도 클러스터 기능 예시


이런식으로 지도에 묶어서 보여줄수있는게 클러스터(집단) 기능
아래는 내가 임의로 css를 이것저것 추가해보고 지도 사이즈를 내가 사용하기 적합하게 바꾼 내용
/* 지도 */
.map_wrap {
position:absolute; overflow:hidden; width:100%;
height:1024px;
}사실 높이부분이 아직도 마음에 안드는데 이건 내가 위아래에 다른 요소를 추가한다고 찌그러진거라
일단 너비는 위와같이 참고하면 디바이스 너비에맞게 100%를 유지한다
이 css를 적용하려면 html map에 style 대신 class="map_wrap"를 적용해주면 됨
그럼 지도 요소가 화면 너비에 맞게 유지된다
참고 :
https://apis.map.kakao.com/web/guide/
'웹 > javascript : 활용' 카테고리의 다른 글
| [Javascript] 'npm'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. (0) | 2022.06.23 |
|---|---|
| [javascript] 카카오맵 지도 API 사용하는법 (1.키 발급) (0) | 2021.11.05 |
| [javascript] string 문자열 자르기 및 주소 url 인코딩 하는법 (0) | 2021.11.03 |
| [javascript] multer.js로 서버에 이미지 업로드하기 (feat. Formdata) (0) | 2021.10.24 |
| [javascript] 카카오 맵 API 이용 시, parser-blocking 경고 (0) | 2021.09.19 |
| [javascript] Uncaught DOMException: Failed to read the 'sessionStorage' property from 'Window': Access is denied for this document. (0) | 2021.09.06 |