https://studyingpingu.tistory.com/77
[C#] 그리드 영역 나누는 RowDefinition과 GridSplitter 동적 생성하는 법
grid를 분할할수있는 RowDefinition과 분할 영역을 자유롭게 바꿀수있는 gridsplitter를 c# 코드적으로 생성하는 법을 기록해봄 이 방법을 응용하면 columndefinition에도 적용이 가능하다 gridsplitter란 진짜..
studyingpingu.tistory.com

저번글에 이어 조금더 완성도가 높아진 gridsplitter 글
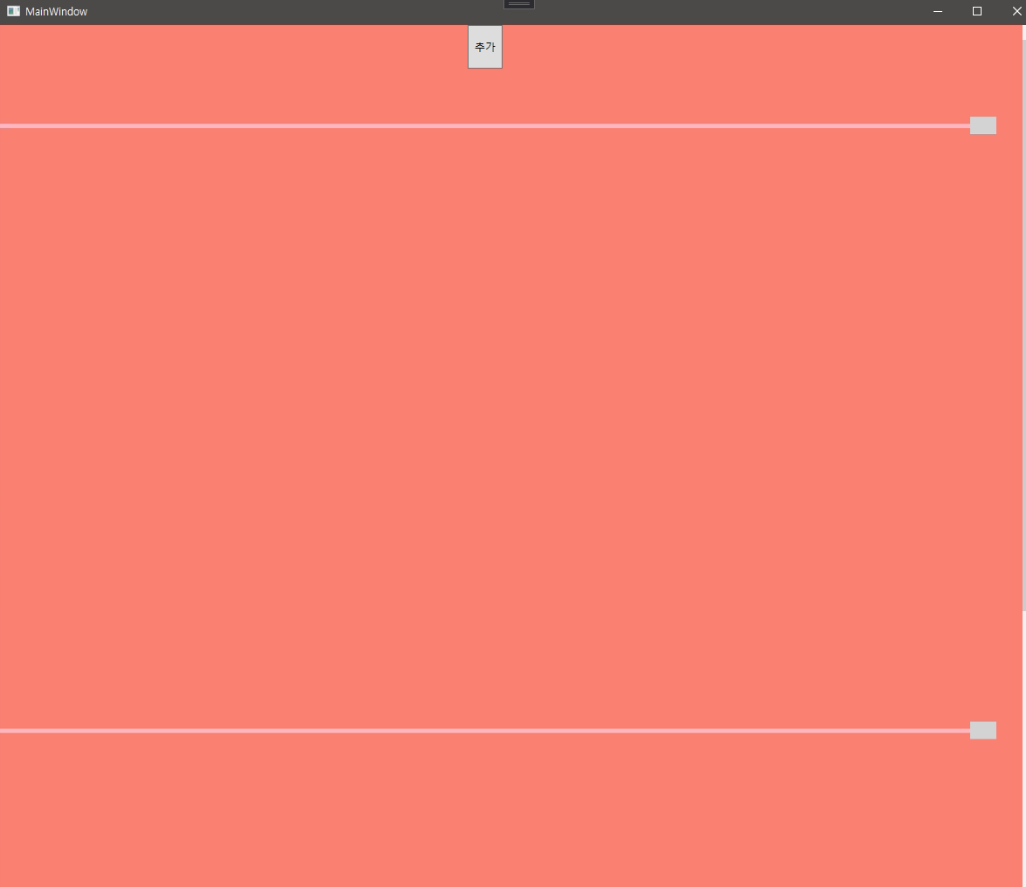
그리드의 row, column의 영역을 마우스 드래그로 조절할수있는 gridsplitter 추가 예제
divideCnt만 정해주면 그만큼 gridsplitter 추가해주는 코드
public void divideRowAuto()
{
if (divideCnt == 0) return;
double dividedHeight = mainGrid.Height / divideCnt;
mainGrid.RowDefinitions.Clear();
mainGrid.Children.Clear();
//첫번째 로우
RowDefinition row = new RowDefinition()
{
Height = new GridLength(dividedHeight, GridUnitType.Star),
MinHeight = 30
};
mainGrid.RowDefinitions.Add(row);
for (int i = 1; i <= (divideCnt - 1) * 2; i += 2)
{
RowDefinition row1 = new RowDefinition()
{
Height = new GridLength(15),
MaxHeight = 15,
MinHeight = 15
};
GridSplitter splitter1 = new GridSplitter()
{
VerticalAlignment = VerticalAlignment.Center,
HorizontalAlignment = HorizontalAlignment.Stretch,
ResizeBehavior = GridResizeBehavior.PreviousAndNext,
Background = new SolidColorBrush(Colors.Red),
Height = 2
};
mainGrid.RowDefinitions.Add(row1);
mainGrid.Children.Add(splitter1);
Grid.SetRow(splitter1, i);
Grid.SetColumn(splitter1, 0);
RowDefinition row2 = new RowDefinition()
{
Height = new GridLength(dividedHeight, GridUnitType.Star),
MinHeight = 30,
};
mainGrid.RowDefinitions.Add(row2);
}
}
코드 요약
gridsplitter는 독립된 row에 하나씩 배치된다
rowdefinition은 추가하면 이거 자체가 row다 보니 순서대로 추가가 되지만
gridsplitter를 생성한 다음 그리드에 추가하고 row를 세팅해줘야 분할하고자 하는 위치에 정확하게 추가된다
gridsplitter 1개가 생기면 row는 총 3개가 된다
6분할 예시 (divideCnt가 6인 경우 gridsplitter는 5개가 생성됨)

'WPF' 카테고리의 다른 글
| [WPF] WebView2 파일 다운로드 경로 커스터마이징 하는법 (feat. C#) (0) | 2022.12.22 |
|---|---|
| [C#] 그리드 영역 나누는 RowDefinition과 GridSplitter 동적 생성하는 법 (0) | 2022.03.28 |
| [WPF] 텍스트 박스, 엔터키로 줄바꿈, tab키로 들여쓰기 기능 추가하기 (0) | 2021.11.19 |
| [WPF] Xaml, 텍스트박스에 Ctrl+s 키보드 입력받아 저장 단축키 추가하는법 (0) | 2021.11.17 |
| [C#] WPF 빌드 error, global.json에 지정된 .net sdk 버전을 확인할 수 없습니다 (1) | 2021.10.18 |
| [c#] 윈도우 특정 exe 파일, 프로그램 실행하는법 (0) | 2021.09.02 |