grid를 분할할수있는 RowDefinition과 분할 영역을 자유롭게 바꿀수있는
gridsplitter를 c# 코드적으로 생성하는 법을 기록해봄
이 방법을 응용하면 columndefinition에도 적용이 가능하다
gridsplitter란

진짜 말그대로 grid 영역 늘였다 줄였다 가능한 선

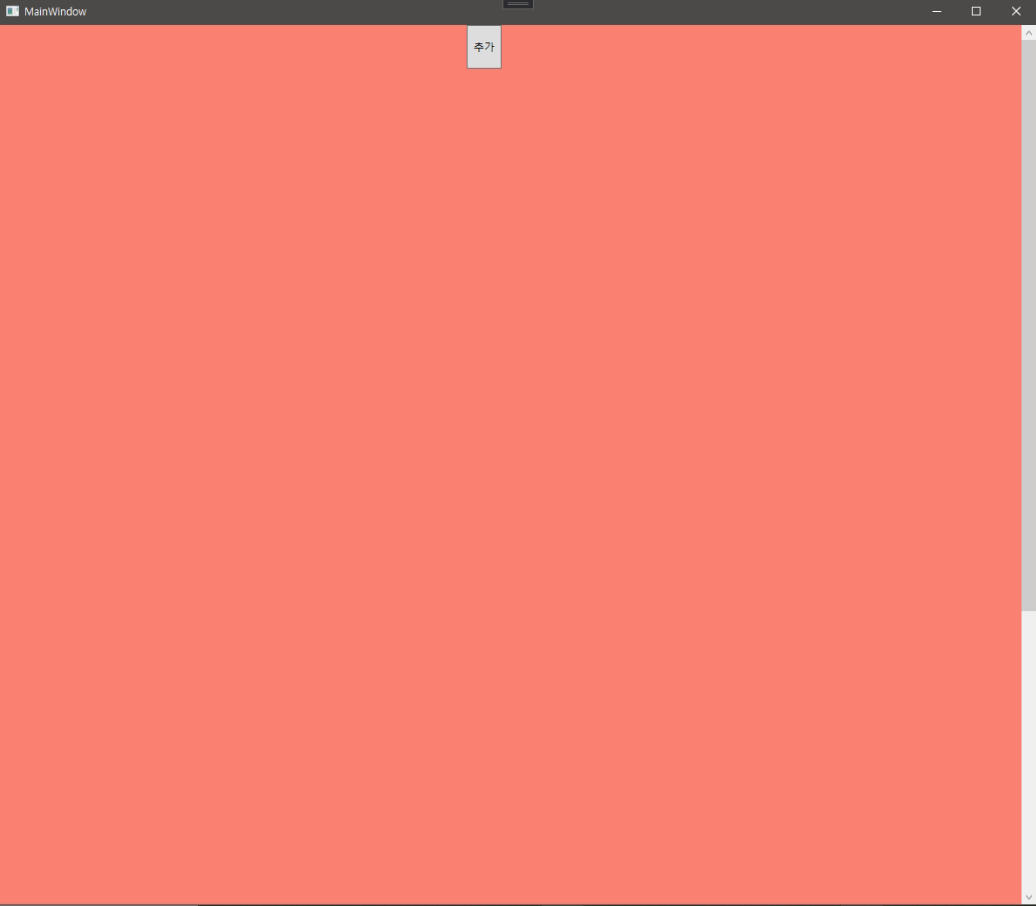
대충 사용하려는 grid는 위와같다
코드 영역을 주석으로 대강 설명해둔 코드들
mainGrid.RowDefinitions.Add(new RowDefinition
{
//auto, star pixel로 Row의 height 지정 가능
Height = GridLength.Auto,
//Height = new GridLength(1, GridUnitType.Star),
//1* 또는*과 같은듯 2*을 하고 싶다면 아래와 같이 적으면 됨
//Height = new GridLength(2, GridUnitType.Star),
MinHeight = 15
// 생성된 Row가 갖는 최소한의 높이 영역 값이 커질수록
//각 Row가 갖는 영역의 height가 높아진다/넓어진다
});height를 auto로 잡지 않으면 gridsplitter로 영역을 재분배해도 보이지않는 한계가 생긴다
만약 row가 3개이고 height 값들이 다 1*인 경우,
1을 3으로 나눈 영역까지만 이동되는 그런거
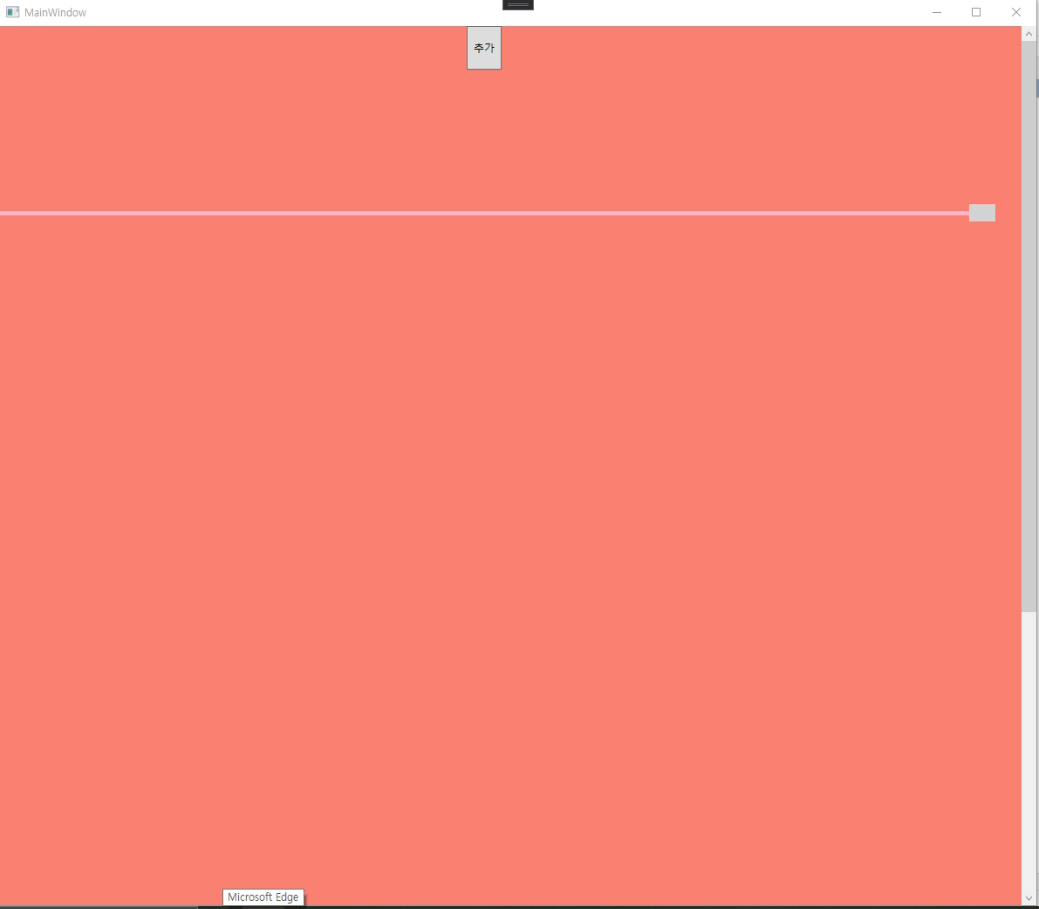
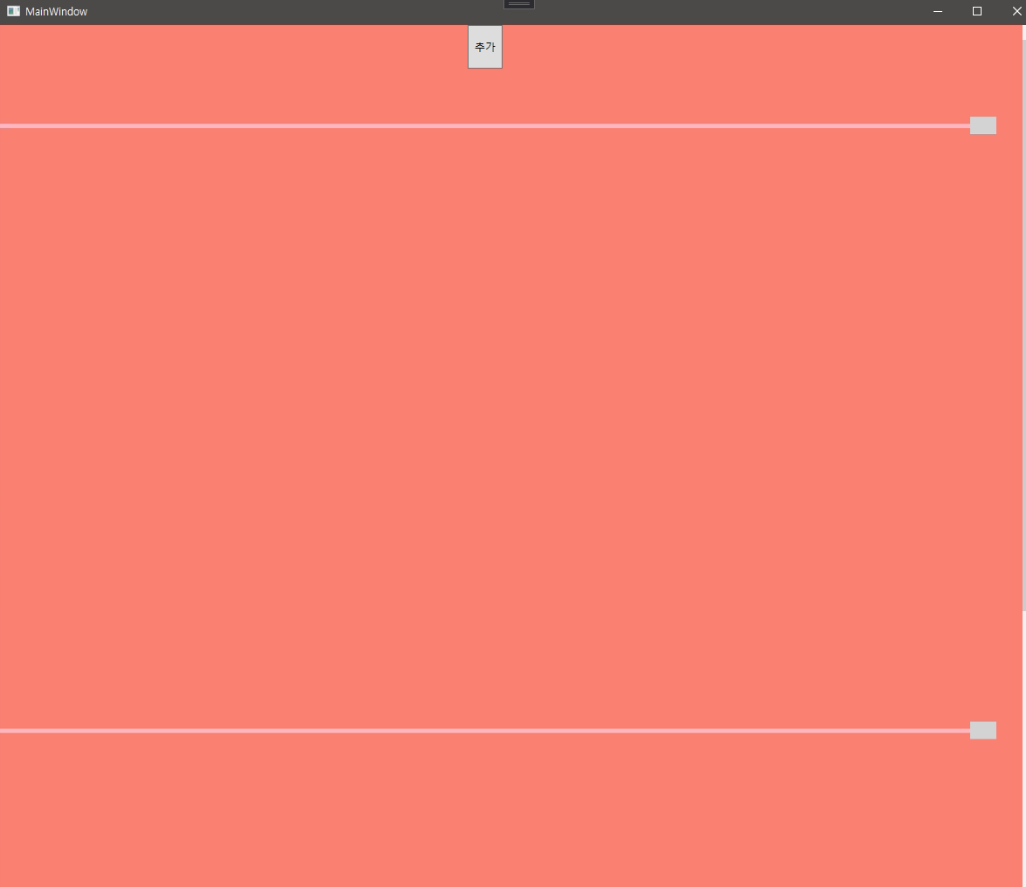
얇은 선으로 생겨서 마우스로 드래그하여grid 영역 조절이 가능한 gridsplitter
GridSplitter splitter = new GridSplitter()
{
//gridsplitter 선을 그리드 row 영역의 맨 위에 오게 함
VerticalAlignment = VerticalAlignment.Top,
//Row 영역에 gridsplitter를 생성하는 경우 stretch 속성을 사용하여
//가로를 꽉차게 해주는 듯하다
HorizontalAlignment = HorizontalAlignment.Stretch,
//ResizeBehavior 이건 조금 헷갈리는데 위아래로 그리드 영역을 넓히고 줄이고 싶으면
//PreviousAndNext 이 값을 사용하면 되는듯 몇개의 값들이 더 있긴 한데
//그건 본인 상황에 따라 다르게 쓰면 되겠다
ResizeBehavior = GridResizeBehavior.PreviousAndNext,
//gridsplitter 선 색
Background = new SolidColorBrush(Colors.LightPink),
//gridsplitter 두께
Height = 5
};
//메인 그리드에 생성한 splitter들을 추가해준다
mainGrid.Children.Add(splitter);
mainGrid.Children.Add(splitter2);
//나는 각 컬럼 별 생성한 gridsplitter를 다르게 사용할 것이므로 다음과 같이
//그리드의 Row 영역에 덧붙여 줬다
Grid.SetRow(splitter, mainGrid.RowDefinitions.Count - 1);
Grid.SetColumn(splitter, 0);
Grid.SetRow(splitter2, mainGrid.RowDefinitions.Count - 1);
Grid.SetColumn(splitter2, 1);동적으로 생성한 gridsplitter를 메인으로 사용할 그리드에 추가하는 방법
아래는 최종 본 cs 코드
//추가한 gridsplitter 위아래로 자유롭게 이동됨, gridsplitter 잘 추가됨
private void addRow_Click(object sender, RoutedEventArgs e)
{
mainGrid.RowDefinitions.Add(new RowDefinition
{
//auto, star pixel로 사이즈 지정 가능
Height = GridLength.Auto,
//Height = new GridLength(1, GridUnitType.Star),
MinHeight = 15
});
GridSplitter splitter = new GridSplitter()
{
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Stretch,
ResizeBehavior = GridResizeBehavior.PreviousAndNext,
Background = new SolidColorBrush(Colors.LightPink),
Height = 5
};
GridSplitter splitter2 = new GridSplitter()
{
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Stretch,
ResizeBehavior = GridResizeBehavior.PreviousAndNext,
Background = new SolidColorBrush(Colors.LightGray),
Margin = new Thickness(0, -8, 0, 0),
Height = 20
};
mainGrid.Children.Add(splitter);
mainGrid.Children.Add(splitter2);
Grid.SetRow(splitter, mainGrid.RowDefinitions.Count - 1);
Grid.SetColumn(splitter, 0);
Grid.SetRow(splitter2, mainGrid.RowDefinitions.Count - 1);
Grid.SetColumn(splitter2, 1);
mainGrid.RowDefinitions.Add(new RowDefinition
{
Height = new GridLength(1, GridUnitType.Star)
});
}
사용한 xaml 코드
<ScrollViewer>
<Grid x:Name="mainGrid" Background="Salmon" Height="1500">
<Grid.RowDefinitions>
<RowDefinition Height="*" MinHeight="25"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="0*" MinWidth="30" />
<ColumnDefinition Width="0*" MinWidth="30" />
</Grid.ColumnDefinitions>
<Button x:Name="addRow" Click="addRow_Click" Width="40" Panel.ZIndex="12" Height="50" VerticalAlignment="Top">추가</Button>
</Grid>
</ScrollViewer>현재 grid의 height의 경우 고정된 값으로 주었기때문에 동적으로 재조절해서 사용하면 되겠다
실행 예시



msdn 참고
how to programmatically create and attach a GridSplitter to a Grid?
thx for the tip, but I trying to use stuffs mean for the Grid, unless the custom-tool behave as like the vanilla GridSplitter within the Grid, its really not feasible for me to pick on another 3rd party tool for the project.
social.msdn.microsoft.com
'WPF' 카테고리의 다른 글
| [WPF] WebView2 파일 다운로드 경로 커스터마이징 하는법 (feat. C#) (0) | 2022.12.22 |
|---|---|
| [C#] gridsplitter를 이용한 그리드 row 동적 분할하기 (0) | 2022.06.15 |
| [WPF] 텍스트 박스, 엔터키로 줄바꿈, tab키로 들여쓰기 기능 추가하기 (0) | 2021.11.19 |
| [WPF] Xaml, 텍스트박스에 Ctrl+s 키보드 입력받아 저장 단축키 추가하는법 (0) | 2021.11.17 |
| [C#] WPF 빌드 error, global.json에 지정된 .net sdk 버전을 확인할 수 없습니다 (1) | 2021.10.18 |
| [c#] 윈도우 특정 exe 파일, 프로그램 실행하는법 (0) | 2021.09.02 |